Sowas soll am Ende Rauskommen:

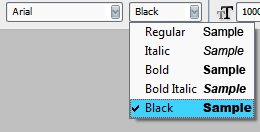
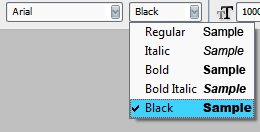
Zuerst eine schön dicke Schriftart wählen, ich habe mich für Arial in
der Form „Black“ entschieden.

Jetzt noch eine schicke Farbe für die Schrift, in meinem Falle ein dunkles weinrot. (#960909)

So jetzt gehen wir auch schon in die Fülloptionen
(rechte Maustaste auf die Schriftebene > Fülloptionen)
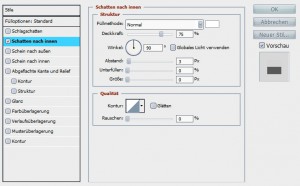
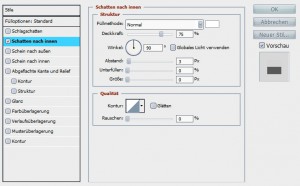
Zuerst werden wir den 3D Effekt erschaffen, dazu gehen wir zu
„Schatten nach innen“.

Dort muss man wie im Screenshot den
Die Schattenfarbe auf weiß, Winkel auf 90°, Abstand auf 3px und Unterfüllen/Größe auf 0px stellen.
Das Ergebnis müsste dieses sein:

Jetzt beschäftigen wir und mit dem Rahmen oder wie es PS heißt Kontur.

Die Größe kann man auf 1px senken. Die Füllart wechseln wir von Farbe
auf Verlauf. Der Verlauf muss so aussehen von unserer Grundfarbe nach etwas heller:

Das Ergbnis ist dieses:

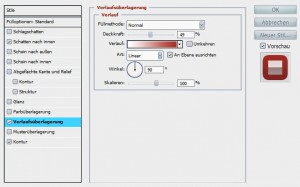
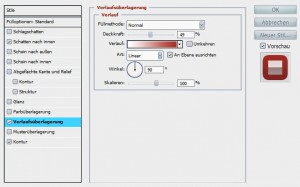
Jetzt noch eine Velaufsüberlagerung dann sind wir schon fast fertig.

Die Überlagerung solle wie im Screenshot von weiß zu unserer Grundfarbe gehen und
eine Deckkraft von knapp 50% haben. Der Verlauf muss Linear in einem Winkel von
90° an der Ebene ausgerichtet werden.
Das Ergebnis:

Das kann sich meiner Meinung nach schon sehen lassen aber da fehlt noch ein
Schein nach innen:

Da kann man ein bisschen rumspielen. Ich fand die Einstellungen die man auf meinem
Screenshot sieht am besten. Ich würde aber die Farbe auf weiß stellen, damit alles gleichmäßig
wirkt.
Mit meinen Einstellung sieht das so aus:

Mit einem weißem Hintergrund sieht das dann so aus:

Das wars dann auch schon, damit lässt sich schon einiges Anfangen.
Man kann noch ein bisschen mit Brushes und Reflektion spielen, dann
kann es zum Beispiel auch so aussehen: