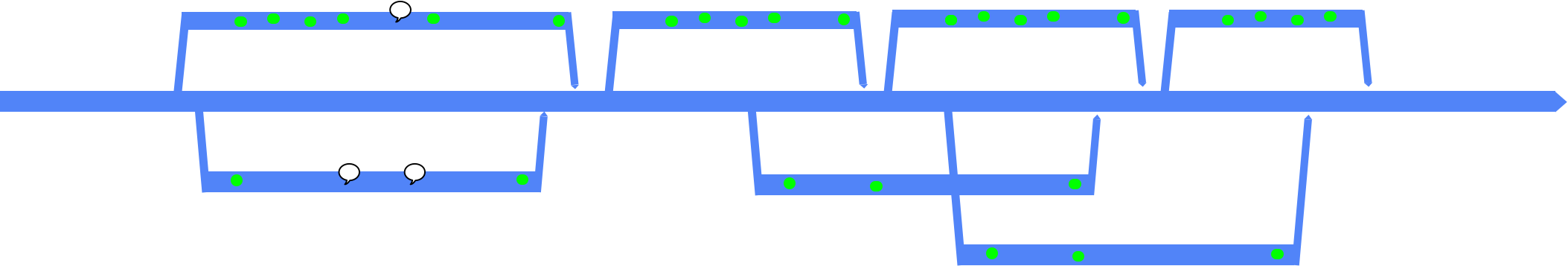
Why you should stop using Git rebase
AltDrag für Windows
![]()
Falls man aus der Linux Welt kommt, ist man es gewohnt Fenster mit der ALT-Taste zu verschieben. Unter Windows ist dies leider nicht so einfach möglich. Wer hat denn schon Zeit die Maus mühselig auf dem oberen Fensterrahmen zu positionieren?
Für diese kleine, aber feine Arbeitserleichterung möchte ich euch das Programm AltDrag von Stefan Sundin ans Herz legen. Es macht genau das was der Name sagt, man kann es schnell über die Taskleiste steuern und es verbraucht so gut wie keine Ressourcen.
https://stefansundin.github.io/altdrag/
Falls euch das Tool gefällt, könnt ihr dem Entwickler über die Homepage eine kleine Spende dalassen.
Sim City 2000 mit JavaScript
Sim City 2000 mit JavaScript? Ja, ihr habt richtig gelesen Nicholas Ochoa hat das beliebte Spiel von Maxis in JavaScript neu geschrieben. Zugegeben das ganze ist noch Work in Progress, aber das Projekt ist ziemlich beeindruckend.
Clément Chastagnol ~ Moving efficiently in the CLI
Damit wäre das auch mal endlich klargestellt!
Nerd-Nostalgie: MS Paint kehrt als Web-Version zurück
Der t3n-Blog hat mal wieder eine ganz besondere Perle im Internet gefunden; MS Paint im Browser! Perfekt für eine kleine Ablenkung in der Mittagspause. 🙂
Da kommen Erinnerungen hoch: JS Paint ist ein webbasierter Nachbau des klassischen Bildbearbeitungsprogramms MS Paint.
Quelle: Nerd-Nostalgie: MS Paint kehrt als Web-Version zurück
I’m harvesting credit card numbers and passwords from your site. Here’s how.
Falls du Node.js Entwickler bist und bislang einfach blind, Abhängigkeiten in deine package.json eingetragen hast, solltest du vielleicht einmal diesen Artikel lesen.
The following is a true story. Or maybe it’s just based on a true story. Perhaps it’s not true at all.
Quelle: I’m harvesting credit card numbers and passwords from your site. Here’s how.
Internet Internet on the web, who is NOT the most reliable browser of all- Usual Suspects
Ein kleiner Klassiker am Freitag. Mittlerweile sieht das ganze eigentlich ein bisschen anders aus, der Edge-Browser ist dazu gekommen, Safari ist der neue Internet Explorer und Internet Explorer wurde von Microsoft beerdigt, usw. 😀
Opera benutzt die gleiche Engine wie Chrome…
“Internet Internet on the web, who is NOT the most reliable browser of all” FYI, this goofy concept was obtained from another comic online ‘browser jokes’
Quelle: Internet Internet on the web, who is NOT the most reliable browser of all- Usual Suspects