Eine der neusten Errungenschaften der Frontend-Welt, aus der Kategorie „braucht man nicht, sieht aber geil aus“, ist der sogenannten 3D-Tilt-Effekt. Tilt ist englisch und bedeutetet „kippen“ – mehr nicht.
Mit modernen JavaScript Techniken ist es möglich Bilder, Bereiche, etc. auf Seiten mit Kipp-Effekten auszustatten, wie wir sie von den geriffelten 3D-Bildchen aus unserer Kindheit kennen. JavaScript währe nicht JavaScript, wenn es nicht bereits eine Library dafür geben würde.
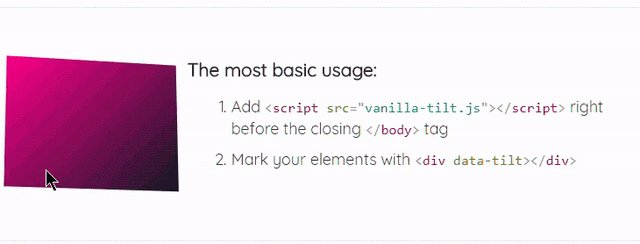
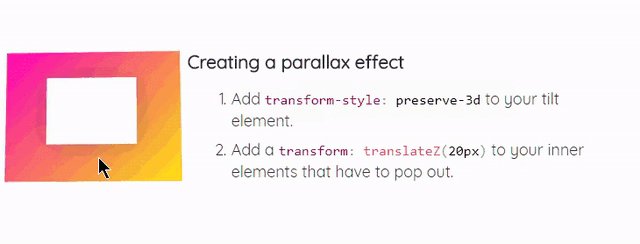
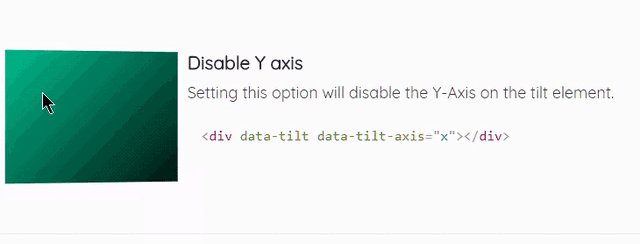
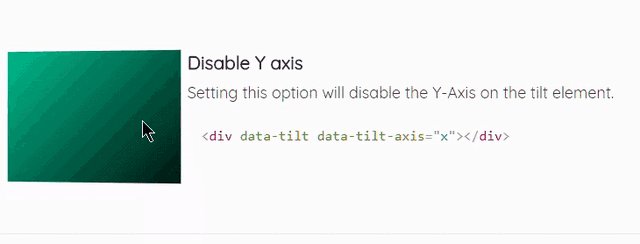
Schaut euch mal vanilla-tilt.js an, echt schicke Kipp-Effekte!
https://micku7zu.github.io/vanilla-tilt.js/, Vanilla und gekippt.