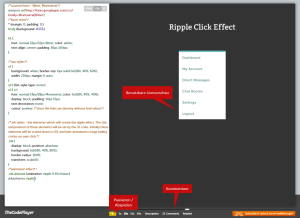
Als ich vor kurzem nach Code-Beispielen für einen Ripple Click Effect gesucht habe, der gerade durch Googles Material Design populär wird, bin ich auf eine coole Seite gestoßen die ich gerne mit euch teilen würden: http://thecodeplayer.com/ Auf ihr kann man Schritt für Schritt verfolgen wie Sachen enstehen und programmiert werden. Dadurch kann man einiges lernen und vor […]
Quelle: TheCodePlayer – Schaue Profis beim programmieren zu