Kategorie: Javascript
ECMAScript 4: Was wirklich geschah
In den Jahren zwischen 1999 und 2008 ist in der JavaScript Welt nicht wirklich viel passiert.
Der Browserkrieg war vorbei, Internt Explorer 6 hatte seine Hochzeit, Netscape verschwand und Firefox etablierte sich als beliebte Browser-Alternative.
Zu Kriegszeiten wurde JavaScript in einem Affenzahn weiterentwickelt und wir profitieren bis heute von den den Errungenschaften dieser „wilden“ Zeit. Dazu zählten u.a. der XMLHttpRequest (mit anderen Techniken später unter dem Sammelbegriff AJAX zusammengefasst) und Reguläre Ausdrücke.
Als der Krieg zu Ende ging wurde ECMAScript (der JavaScript-Sprachkern-Standard) im gleichen Tempo weiterentwickelt. Die meisten großen Firmen hatten aber kein Interesse oder ganz andere Ideen wie es mit JavaScript weitergehen sollte.
Welche das sind, wieso sie das gemacht haben und was ActionScript damit zu tun hat könnt ihr in diesem wunderbar geschriebenen Artikel von Sebastián Peyrott nachlesen. Er dröselt die ganze Geschichte von ECMAScript 4 auf und nach dem lesen wisst ihr nun auch endlich warum der harmony Flag, harmony heißt.
The Real Story Behind ECMAScript 4
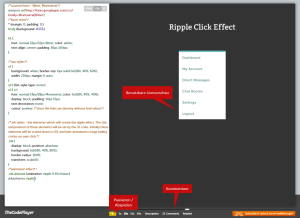
TheCodePlayer – Schaue Profis beim programmieren zu
Als ich vor kurzem nach Code-Beispielen für einen Ripple Click Effect gesucht habe, der gerade durch Googles Material Design populär wird, bin ich auf eine coole Seite gestoßen die ich gerne mit euch teilen würden: http://thecodeplayer.com/ Auf ihr kann man Schritt für Schritt verfolgen wie Sachen enstehen und programmiert werden. Dadurch kann man einiges lernen und vor […]
Quelle: TheCodePlayer – Schaue Profis beim programmieren zu
Drag&Drop mit JavaScript
Hallo freunde der Frontend Entwicklung, heute gibt mal was ganz neues… DRAG&DROP! Ja ich weiß, das Thema ist gar nicht neu, wir haben es auch schon diverse male in unserem Technik Blog behandelt. Heute möchte ich aber mal eine andere Seite beleuchtet, nämlich wie Drag&Drop von Dateien in den Browser löst, ohne ein aufgeblasenes Framework […]
Quelle: Drag&Drop mit JavaScript
JavaScript for Cats
Falls ihr mit JavaScript anfangen wollt und wie eigentlich ALLE Menschen auf Katzen steht ist das das Richtige Tutorial für euch: JavaScript for Cats
JavaScript debounce was ist das?
Falls du schon öfter JavaScript Code geschrieben hast und noch nie etwas von “debounce” gehört hast stehen dir wohl ein paar Refactoring-Sessions bevor. In JavaScript gibt es einige Events die vom Browser sehr häufig getriggert werden können, dazu gehört z.B. das resize Event auf dem Window Objekt. Während du mit der Maus ein Fenster verkleinerst […]
Quelle: JavaScript debounce was ist das?
Bessere Präsentationen mit reveal.js
HTML, JavaScript und CSS sind heutzutage die Basics die jeder Software Entwickler beherrschen sollte. Da liegt es doch nahe auch Präsentationen damit zu erstellen. Einer der Vorteile ist das ein Browser überall installiert sein sollte, und das lästige mitschleppen von PowerPoint Viewern auf USB-Sticks entfällt. Einfach ins Internet “gießen” und loslegen. Natürlich gibt es auch […]
Quelle: Bessere Präsentationen mit reveal.js | joocom GmbH – Ihr Community Dienstleister in Hannover
Wie bekomme ich absolute URL’s mit JavaScript
Der Umgang mit URL Formaten kann der absolute Albtraum sein. Wenn man sich einmal einen 0815 URL anschaut entscheiden nur ein paar Zeichen über Das Ziel eines URL’s. “/” am Anfang “//” am Anfang “?” am Anfang “#” am Anfang … und so weiter Was wenn wir aber trotzdem einen absoluten URL haben wollen? Der […]
Websocket Magic
Falls ihr eine Anwendung schreibt welche für die Verbindung zum Server auf Websockets verwendet werdet ihr schnell das Haare raufen beginnen. Es gibt verschiedene Version des Standards, Dummy Websocket Objekte die gar nichts machen (interner Andorid < 4.4 Browser ) der Browser stürzt einfach ab, der Browser tut nur so als sei er noch Verbunden […]
Quelle: Websocket Magic | joocom GmbH – Ihr Community Dienstleister in Hannover
Browsertests Teil 3 – JavaScript Fehlertracking mit Google Analytics
In meinen letzten Beiträgen zu Browsertesting habe ich schon die Vorzüge von Browserstack und das einbinden einer eigenen Debug-Konsole erläutert. Heute möchte ich auf JavaScript-Fehlertracking eingehen. Die User besurfen deine Webseite in den verschiedensten Browsern und Geräten. Je nach Kombination, verhält sich die Seite anders oder sie wird anders gerendert. Ein Testen dieser Device-Browser Kombinationen […]
Ich habe auch gleich mal eine kleine Library dafür geschrieben: