Client side validation pic.twitter.com/KAYE6jU9tk
— ? ryan mcdermott ? (@ryconoclast) 13. Juli 2017
Kategorie: Allgemein
Tilt-Effekte mit JavaScript
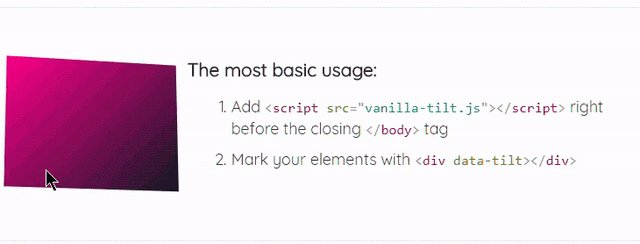
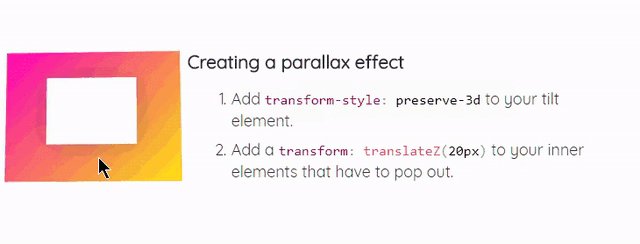
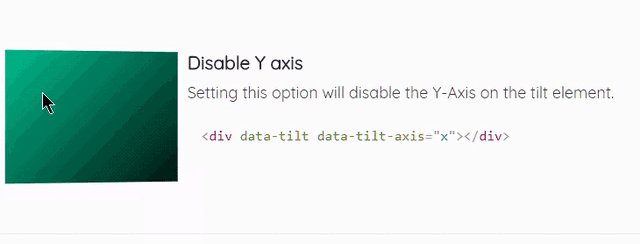
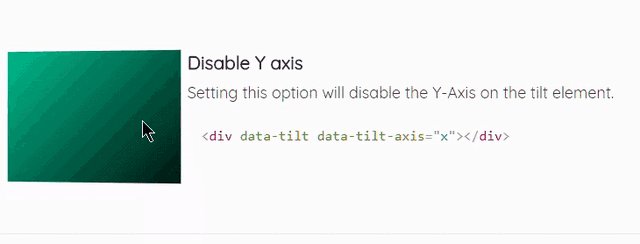
Eine der neusten Errungenschaften der Frontend-Welt, aus der Kategorie „braucht man nicht, sieht aber geil aus“, ist der sogenannten 3D-Tilt-Effekt. Tilt ist englisch und bedeutetet „kippen“ – mehr nicht.
Mit modernen JavaScript Techniken ist es möglich Bilder, Bereiche, etc. auf Seiten mit Kipp-Effekten auszustatten, wie wir sie von den geriffelten 3D-Bildchen aus unserer Kindheit kennen. JavaScript währe nicht JavaScript, wenn es nicht bereits eine Library dafür geben würde.
Schaut euch mal vanilla-tilt.js an, echt schicke Kipp-Effekte!
https://micku7zu.github.io/vanilla-tilt.js/, Vanilla und gekippt.
ECMAScript 4: Was wirklich geschah
In den Jahren zwischen 1999 und 2008 ist in der JavaScript Welt nicht wirklich viel passiert.
Der Browserkrieg war vorbei, Internt Explorer 6 hatte seine Hochzeit, Netscape verschwand und Firefox etablierte sich als beliebte Browser-Alternative.
Zu Kriegszeiten wurde JavaScript in einem Affenzahn weiterentwickelt und wir profitieren bis heute von den den Errungenschaften dieser „wilden“ Zeit. Dazu zählten u.a. der XMLHttpRequest (mit anderen Techniken später unter dem Sammelbegriff AJAX zusammengefasst) und Reguläre Ausdrücke.
Als der Krieg zu Ende ging wurde ECMAScript (der JavaScript-Sprachkern-Standard) im gleichen Tempo weiterentwickelt. Die meisten großen Firmen hatten aber kein Interesse oder ganz andere Ideen wie es mit JavaScript weitergehen sollte.
Welche das sind, wieso sie das gemacht haben und was ActionScript damit zu tun hat könnt ihr in diesem wunderbar geschriebenen Artikel von Sebastián Peyrott nachlesen. Er dröselt die ganze Geschichte von ECMAScript 4 auf und nach dem lesen wisst ihr nun auch endlich warum der harmony Flag, harmony heißt.
The Real Story Behind ECMAScript 4
Türchen 23/24
Zum Abend noch ein Kuehn von Kunz?Rosen. Ich hab nen Hopfenschock!
Türchen 21/24
Die 21 ist von Lemonaid. Trinken Hilft. Sehr sauer und schmeckt irgendwie nach Kokos.
Türchen 19/24
Gestern gab’s Hopster, der Geschmack erinnert mich an Almdudler. Schmeckt super ?