Dies ist eine kurze Anleitung über die Nutzung von Google Code mit SVN unter Windows. Am leichtesten ist die Nutzung von SVN über die Konsole unter Linux aber das ist ein anderes Thema.
Was ist SVN?
SVN (Apache Subversion) ist ein Versionsverwaltungssystem. Eingetragene („eingecheckte“) Dateien lassen sich mit einem Zeitstempel und Kommentar versehen. Außerdem bietet es die Möglichkeit alte Stände wiederherzustellen, alle Änderungen zu protokollieren, die Dateien zu Archivieren und durch eine zentrale Codebasis, das Arbeiten vom mehreren Programmieren am Quellcode zu erlauben.
In dieser Anleitung werde ich mein Projekt „lfnews“ benutzen.
Was braucht man?
- Einen Google Account mit Google Mail E-Mail Adresse (@googlemail.com / @gmail.com)
Das SVN Passwort findet ihr unter Profile ->Settings ->GoogleCode.com Password
SVN Client
 Es gibt viele verschiedene SVN Clients, ich habe einige getestet und TortoiseSVN hat mir am besten gefallen. Das Programm ist Open Source, kostenlos, integriert sich in das Windows Kontextmenü, ist einfach zu bedienen und ermöglicht die Einstellung eines Proxy Servers. An einigen Orten ist man leider gezwungen einen Proxy zu benutzen, leider gibt es bei einige SVN Clienten dafür keine Berücksichtigung. Tortoise SVN kann hier runtergeladen werden: http://tortoisesvn.net/downloads. Bei Bedarf kann die deutsche Sprachdatei nachinstalliert werden, ich hielt das für unnötig. Nach der Installation muss der Computer neu Gestartet werden. Danach ist TortoiseSVN sofort über das Kontexmenü nutzbar, falls Nötig sollte zuerst der Proxy eingestellt werden.
Es gibt viele verschiedene SVN Clients, ich habe einige getestet und TortoiseSVN hat mir am besten gefallen. Das Programm ist Open Source, kostenlos, integriert sich in das Windows Kontextmenü, ist einfach zu bedienen und ermöglicht die Einstellung eines Proxy Servers. An einigen Orten ist man leider gezwungen einen Proxy zu benutzen, leider gibt es bei einige SVN Clienten dafür keine Berücksichtigung. Tortoise SVN kann hier runtergeladen werden: http://tortoisesvn.net/downloads. Bei Bedarf kann die deutsche Sprachdatei nachinstalliert werden, ich hielt das für unnötig. Nach der Installation muss der Computer neu Gestartet werden. Danach ist TortoiseSVN sofort über das Kontexmenü nutzbar, falls Nötig sollte zuerst der Proxy eingestellt werden.
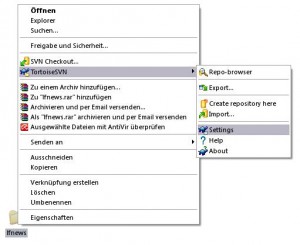
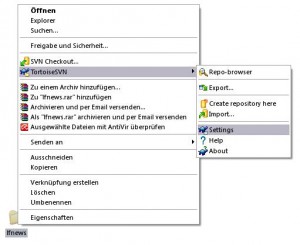
- Settings öffnen

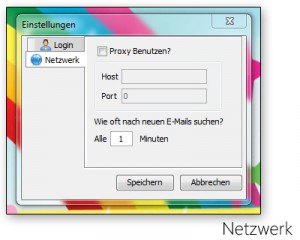
- Einstellungen

Stelle Sicher das der Proxy wirklich funktioniert um diese vermeintliche Fehlerquelle schon im Vorraus auszuschließen zu könne, wenn das geschafft ist kann sich um die Interessanten Ding gekümmert werden.
Lokale Kopie des Repositories erstellen (checkout)
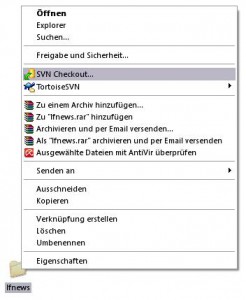
- Erstellt einen neuen Ordner, am Besten mit dem Namen des Projektes
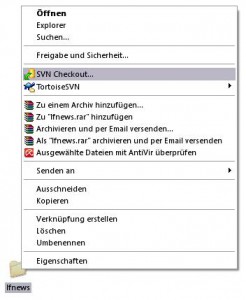
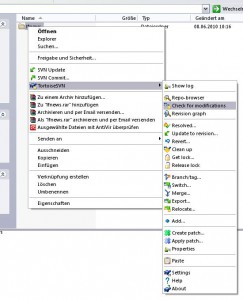
- Über das Kontextmenü des Ordners wählt ihr nun „SVN Checkout…“

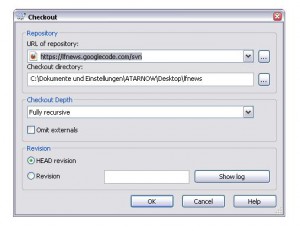
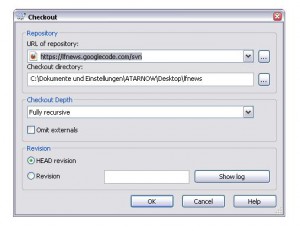
- Bei „URL of repository“ muss der SVN Pfad zum Projekt eingegeben werden. Bei Google wird Standartmäßig ein trunk (Stamm) Ordner erstellt der eingetragen werden kann: „https://lfnews.googlecode.com/svn/trunk„. Bei mir ist der Ordner durch ein Reset verloren gegangen, aus diesem Grund habe ich den Oberordner benutzt: „https://lfnews.googlecode.com/svn„. Am Ende darf kein Abschließendes Slash stehen, das Projekt wird sonst nicht gefunden. Natürlich müsste ihr „lfnews“ durch euren Projektnamen ersetzen. Bei „Checkout directory“ müsste das Verzeichnis schon voreingetragen sein. Den Rest müsst ihr nicht Einstellen.

- Im nächsten Dialog müsst ihr bei „Username“ eure E-Mail Adresse Eintragen. Es wird nur eine „@gmail.com“ Adresse akzeptiert, „@googlemail.com“ funktioniert nicht. Falls ihr jetzt denkt „Oh nein ich hab aber nur eine @googlemail.com Adresse“, keine Angst, ihr habt mit einem Google Mail Account automatisch auch eine „@gmail.com“ Adresse. Bei „Password“ müsst ihr nicht euer Konto Passwort sonder das SVN Passwort eintragen (siehe oben). Bei Anhaken der „Save authentication“ Checkbox wird der Benutzername und das Passwort gespeichert und ihr werden zukünftig nicht mehr abgefragt (Gespeicherte Authentifizierungen können unter „Settings -> Saved Data -> Authentication data -> clear“ gelöscht werden). Nach eine Besätigung müsste das Projekt automatisch ausgecheckt werden.

- Herzlichen Glückwunsch, der schwerste Schritt ist dir geglückt der Rest ist nur noch ein Klacks!
Adden und Comitten
Es ist natürlich möglich neue Dateien und Ordner zum Repository hinzuzufügen. Vor einem Commit müssen Dateien und Ordner zuerst durch das Adden „bekannt gemacht“ werden. Mit einem Add sagt man SVN das es die Datei gibt und mit einem Commit fügt man eine Version dieser Datei hinzu.
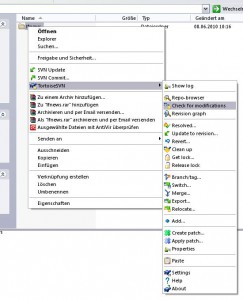
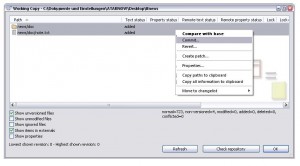
- Nachdem ihr ein bisschen an eurem Projekt gearbeitet habt macht ihr am besten immer „check for modifikations“ auf den Oberordner des Projektes oder den Bereich wo ihr gerade gearbeitet habt. So vergisst ihr auch nicht irgendwelche Dateien zu comitten!

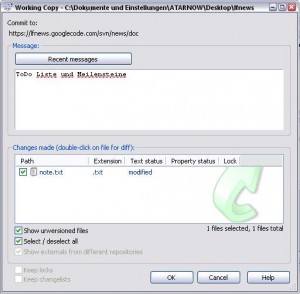
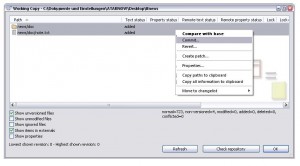
- Alle Dateien und Ordner die neu sind oder verändert wurden werden aufgelistet. Es kann eine oder mehrere Dateiene ausgewählt werden um sie zu adden.

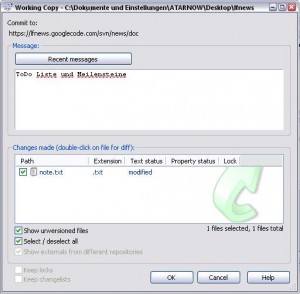
- Danach können die Dateien comittet werden. Zu jedem Comit kann ein optionales Kommentar geschrieben werden was die Änderungen oder die Version beschreibt (empfohlen). Wenn ihr in verschiedenen Dateien die gleichen Änderungen gemacht habt könnt ihr sie also auch zusammen comitten.


Dies war nur ein erster Durchstich, am besten befasst ihr euch selber noch ein bisschen mit dem Programm, sehr nützlich ist z.B. das integrierte Diff-Tool.
Vielen Dank für das Lesen dieses Tutorials. Ihr könnt gerne Kommentaren schreiben und Fragen stellen.
 orbei. Jetzt darf ich mich Fachinformatiker für Anwendungsentwicklung, oder wie es in meinem Arbeitsvertrag heißt, Softwareentwickler nennen. Es war eine Zeit voller höhen und tiefen. Man wurde immer wieder durch die schlechte Schule
orbei. Jetzt darf ich mich Fachinformatiker für Anwendungsentwicklung, oder wie es in meinem Arbeitsvertrag heißt, Softwareentwickler nennen. Es war eine Zeit voller höhen und tiefen. Man wurde immer wieder durch die schlechte Schule  runtergezogen und aus dem Arbeitsrhythmus gebracht und die 4 Stunden Fahrt pro Tag haben echt aufgeregt. Die tollen Mitschüler konnten es aber teilweise recht gut ausgleichen 😉 Wir sind sogar morgens zumeist etwas früher gekommen nur um zusammen Kaffee zu trinken. Ich hoffe das der Kontakt nach dem Abschluss nicht abbricht. Ich hab bald Geburtstag vielleicht lade ich euch alle ein 😀
runtergezogen und aus dem Arbeitsrhythmus gebracht und die 4 Stunden Fahrt pro Tag haben echt aufgeregt. Die tollen Mitschüler konnten es aber teilweise recht gut ausgleichen 😉 Wir sind sogar morgens zumeist etwas früher gekommen nur um zusammen Kaffee zu trinken. Ich hoffe das der Kontakt nach dem Abschluss nicht abbricht. Ich hab bald Geburtstag vielleicht lade ich euch alle ein 😀 Ich freue mich das ich erstmal in meiner Firma weiter beschäftigt werde da ich dort echt zufrieden bin und wunderbare Kollegen habe, außerdem wer soll sich denn um meine Bananenpflanze kümmern, falls ich nicht mehr da sein sollte? Jetzt hab ich erstmal 2 Wochen Urlaub die ich auch genießen werde! Morgen gehts auf zum Hurricane nach Scheeßel mit vielen tollen Bands. Ein Schönes Wochenende und bis bald…. André
Ich freue mich das ich erstmal in meiner Firma weiter beschäftigt werde da ich dort echt zufrieden bin und wunderbare Kollegen habe, außerdem wer soll sich denn um meine Bananenpflanze kümmern, falls ich nicht mehr da sein sollte? Jetzt hab ich erstmal 2 Wochen Urlaub die ich auch genießen werde! Morgen gehts auf zum Hurricane nach Scheeßel mit vielen tollen Bands. Ein Schönes Wochenende und bis bald…. André


















 Auch diesen Monat gibt es von Amazon wieder eine kostenlose CD. Wie letzten Monat mit Künstlern des Grand Hotel van Cleef, gibt auch diese Woche wieder Musik eines Indie Labels. Auf der CD findet man vor allem Club– und Abzappelmusik. Alles in allem, eine gute Abwechslung und reinhören lohnt sich (Ist ja schließlich kostenlos).
Auch diesen Monat gibt es von Amazon wieder eine kostenlose CD. Wie letzten Monat mit Künstlern des Grand Hotel van Cleef, gibt auch diese Woche wieder Musik eines Indie Labels. Auf der CD findet man vor allem Club– und Abzappelmusik. Alles in allem, eine gute Abwechslung und reinhören lohnt sich (Ist ja schließlich kostenlos). 
